# 进阶使用
# 切换云服务商
修改 uniCloud 文件夹名称(F2)
阿里云:uniCloud-aliyun
腾讯云:uniCloud-tcb
本插件的云服务端支持阿里云或腾讯云空间
# 启用短信验证登录
前置要求 开发者账号已有短信验证码的模板ID
- 进入开发者后台 (opens new window)
- 短信验证码 -> 基础配置 -> 复制账号 API 密钥:smsKey,smsSecret
- 短信验证码 -> 模板配置 -> 复制短信模板ID
- 配置短信相关密钥 uniCloud -> cloudfunctions -> common -> uni-config-center -> uni-id -> config.json
{
"service": {
"sms": {
"name": "填写你的应用名称",
"codeExpiresIn": 300,
"smsKey": "请填写你的自己的相关密钥",
"smsSecret": "请填写你的自己的相关密钥"
}
}
}
修改后重新上传uni-config-center公共模块 3. 配置短信模板ID uniCloud -> cloudfunctions -> ucenter -> sendSms.json
{
"enable": true,
"templateId": {
"login": "填写你的登录短信模板ID",
}
}
修改后重新上传ucenter云函数
# 开通第三方支付功能
# 接入连连支付
前置要求
已在连连支付申请商户 (opens new window)成功,并获取到私钥与公钥文件。
配置公钥与私钥,修改如下文件内容
- 公钥:uniCloud -> cloudfunctions -> pay-new -> modules -> key -> public.txt
- 私钥:uniCloud -> cloudfunctions -> pay-new -> modules -> key -> private.key
部署连连支付签名加签 (opens new window)服务
- 方式1:联系客服微信yxhbbb,进行私有化部署并拿到加签服务端地址
- 方式2:自行参考连连支付加签文档,进行服务端开发。
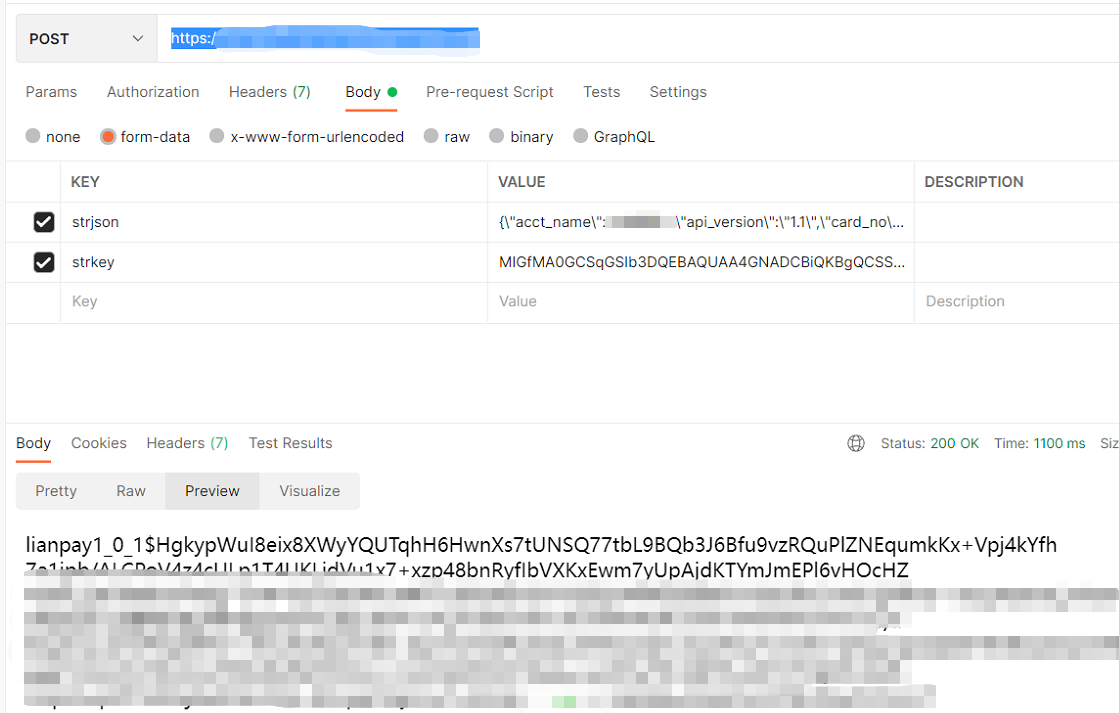
服务端接参返参如图:
- 配置文件内容:uniCloud -> cloudfunctions -> pay-new -> payConfig.json
{
"order_base_no": "填写你的订单前缀",
"app_name": "填写你的应用名称",
"oid_partner": "填写你的连连支付商户号",
"sign_service":"填写你的连连支付加签服务地址"
}
# 个性化前端相关配置信息
# 自定义邀请海报
- 替换图片 pagesB -> static -> invite.jpg
- 修改二维码位置 pagesB -> my-invite -> my-invite.vue
//替换组件属性 codeSize、posX、posY
<invite-poster ref="poster" bg="/pagesB/static/invite.jpg"
:codeSize="150" :posX="230" :posY="720">
</invite-poster>
| 属性 | 说明 |
|---|---|
| codeSize | 二维码大小,单位px |
| posX | 二维码与海报图的左边距,单位px |
| posY | 二维码与海报图的上边距,单位px |
← 快速部署